Añadir comentarios a tu blog con Disqus y MVC5

Los comentarios son una de las funcionalidades principales de un blog y también una de las más peligrosas. A través de los comentarios es posible realizar diferentes ataques a un blog.
Digamos que es como una puerta abierta que dejas al exterior y no sabes qué puede entrar.
El más común de los "ataques" es el spam, y los más conocidos son la inyección de sql y la inyección de javascript, pero no son los únicos :(. A la hora de plantear una funcionalidad con comentarios en tu blog, es vital pensar en todos estos aspectos y diseñar mecanismos de defensa contra ellos. De lo contrario tu blog correrá el peligro de ser aniquilado.
Comentarios con Disqus
Si te quieres ahorrar dolores de cabeza, como es mi caso, y quieres implementar una funcionalidad que permita realizar comentarios en tu blog sin tener que pensar en todas las implicaciones de seguridad, Disqus es tu amigo.
Disqus es una red social que permite integrar en tu sitio web un sistema completo de comentarios, con multitud de funciones, seguridad, administración, moderación y demás. En poco tiempo puedes tener el blog listo para que tus lectores puedan comentar como si no hubiera un mañana :).
Aquí vienen los pasos que seguí para incorporar Disqus a este blog.
1. Registro en la web de Disqus
Lo primero es ir a https://disqus.com/ y crear una nueva cuenta.
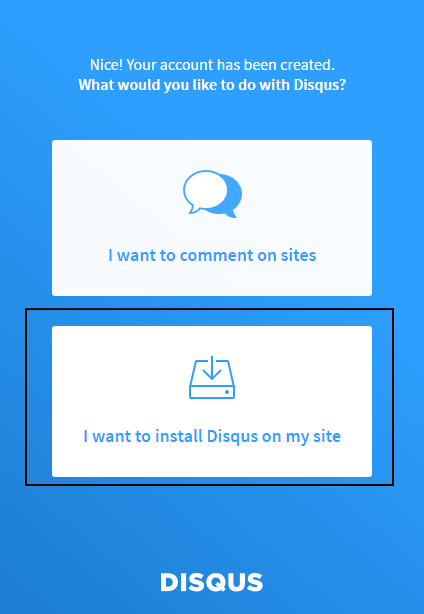
Después de crear la cuenta busca el botón "Get Started" y selecciona "I want to install Disqus on my site":

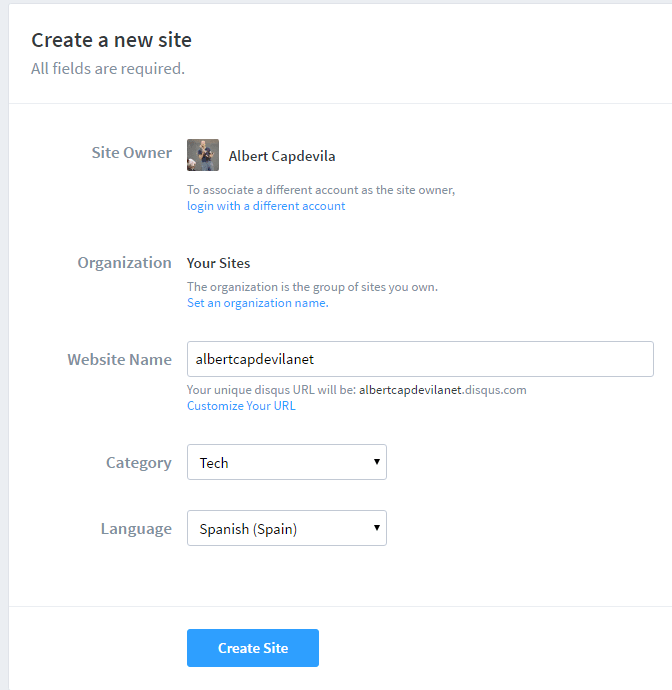
A continuación aparace un formulario que pide información sobre el sitio donde vas a querer instalar Disqus. El campo más significativo es el nombre del sitio web. Con dicho nombre se creará una url única que Disqus utilizará para identificar tu sitio.

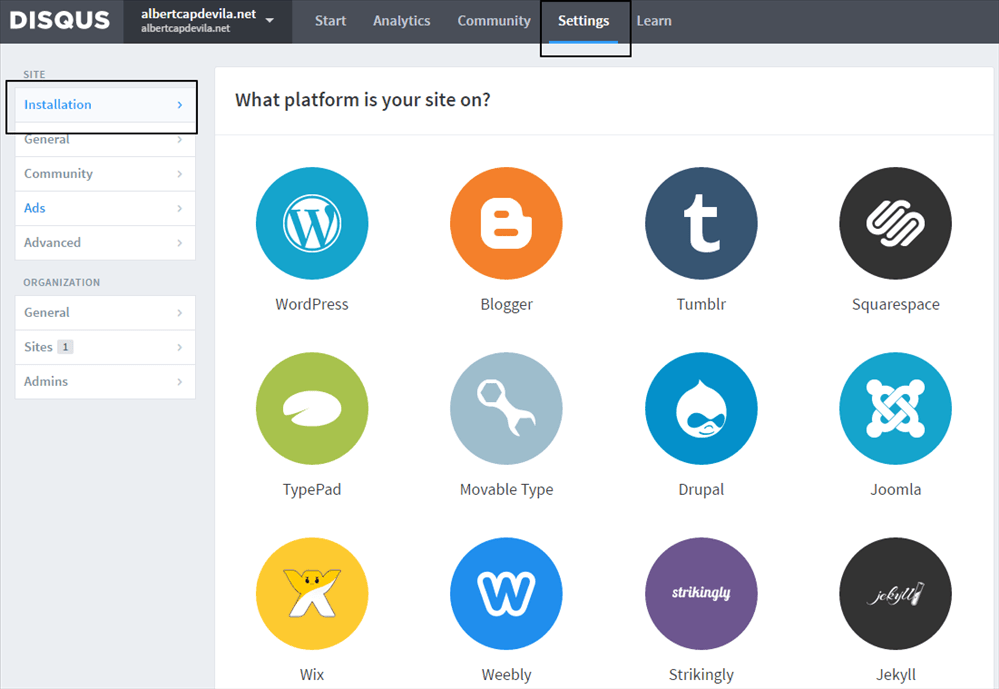
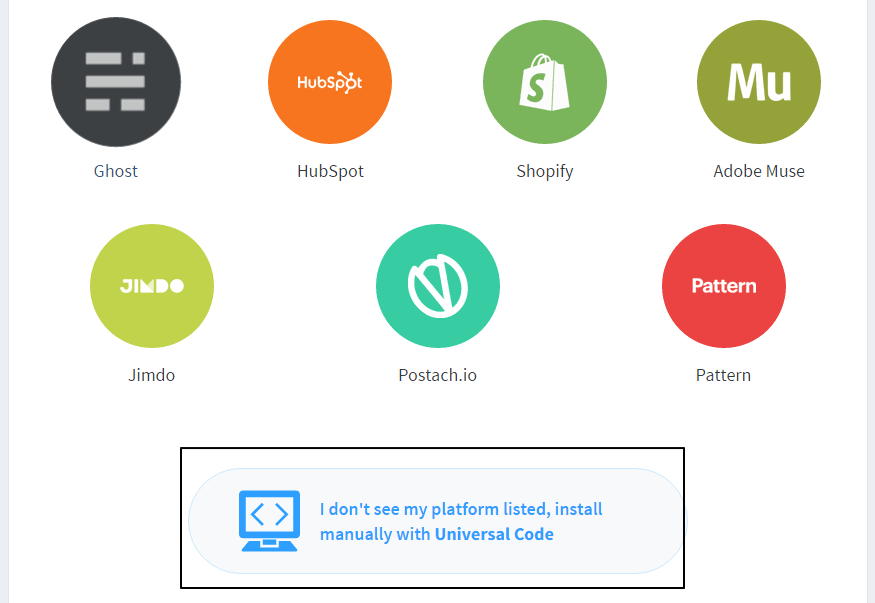
Disqus tiene multitud de plugins para diferentes plataformas, pero como este blog está hecho de cero, no vamos a encontrar ningún plugin de instalación:

Tendremos que ir al final de la pantalla y seleccionar la opción de instalar manualmente:

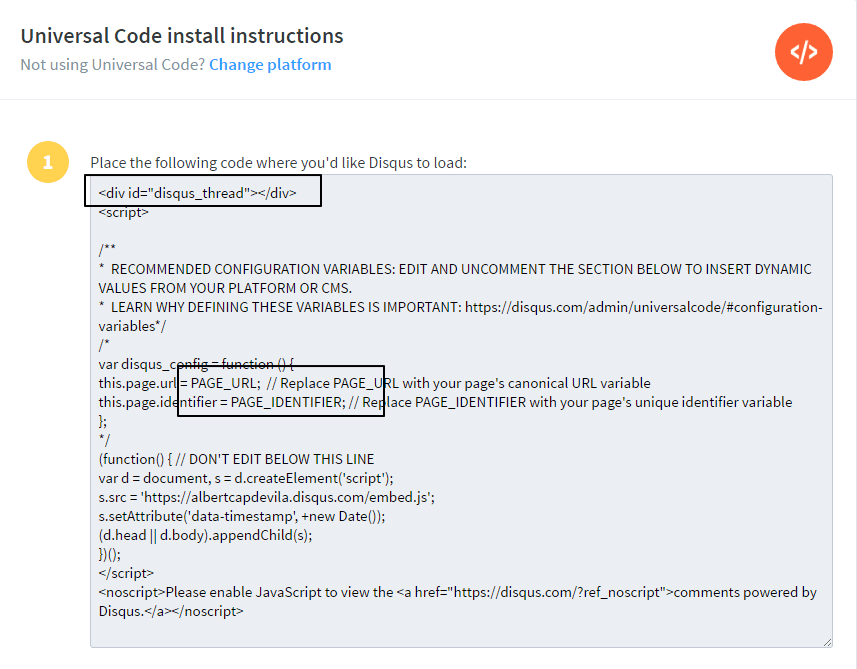
Y con esto llegamos a la pantalla donde aparece el código que debemos copiar en nuestro sitio:
 El código consta de dos partes. El primer div es el panel donde aparecerá el formulario de comentarios de Disqus y el Script es el código necesario para que el panel de comentarios se pinte adecuadamente.
El código consta de dos partes. El primer div es el panel donde aparecerá el formulario de comentarios de Disqus y el Script es el código necesario para que el panel de comentarios se pinte adecuadamente.
En el Script he resaltado dos propiedades que son importantes:
PAGE_URL: url de la página
PAGE_IDENTIFIER: un identificador a nuestra elección que identifique la página. Por ejempo, en Id del post.
2. Disqus en un proyecto MVC
Los comentarios con Disqus irán colocados al final de cada pantalla de detalle de un post. Primero aparecerá la entrada con su contenido y al final de la página el apartado de comentarios. Sería recomendable crear un componente que se pudiera reutilizar en las vistas.
En mi opinión, el mejor lugar para enganchar el código en un proyecto MVC es en una "PartialView".
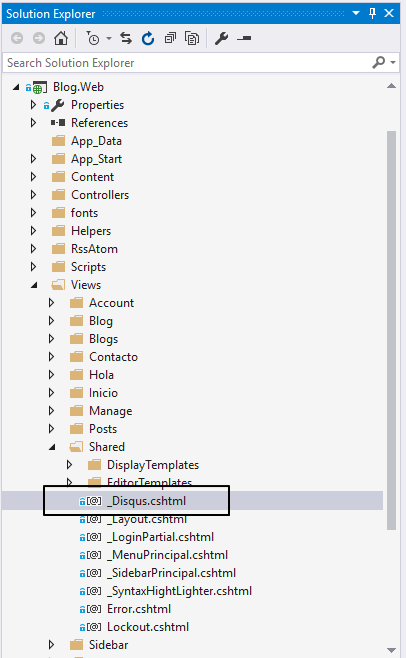
Dentro de nuestro proyecto, en la carpeta Views > Shared creé una "PartialView" con el nombre "_Disqus.cshtml"

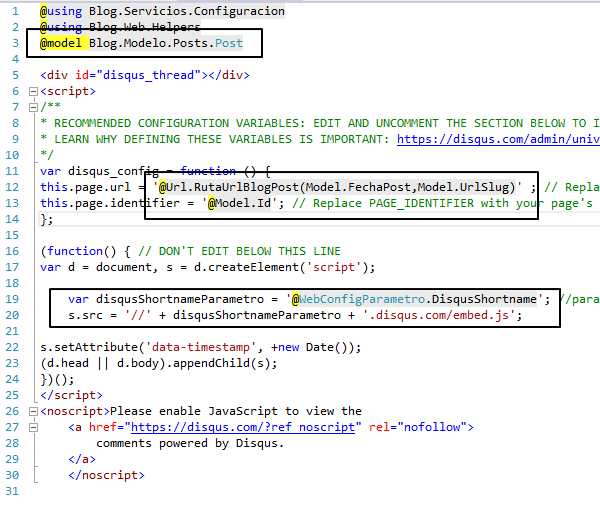
Este es el código del archivo "_Disqus.cshtml". Simplemente he copiado el código de configuración anterior y le he añadido dinámicamente las variables que me interesan:

Hay tres aspectos importantes a destacar:
1. La "partialview" tiene un modelo, en este caso el modelo es "Post". Dado que los comentarios están dentro de cada pantalla de post, no va a ser un problema pasar el modelo.
2. PAGE_URL y PAGE_IDENTIFIER se componen con las propiedades del post. El PAGE_URL utiliza el helper "RutaUrlBlogPost" para contruir la url del post a partir de su fecha y de su slug. El PAGE_IDENTIFIER lo mapeo directamente a la propiedad Id de post. Para cada post este valor será único.
3. La variable "disqusShortnameParametro" se obtinene directamente del WebConfig a través de la clase estática "WebConfigParametro". Podría haber harcodeado el parámetro directamente, en este caso su valor es "albertcapdevila". En todo caso, cada blog tendrá su propio DisqusShortname
3. Utilizando la partial "_Disqus.cshtml"
El último paso que queda es utilizar el partial que hemos creado dentro de las páginas de los posts.
En el caso de este blog, las páginas de detalle de los posts se encuentran en Views > Blog > Detalles:

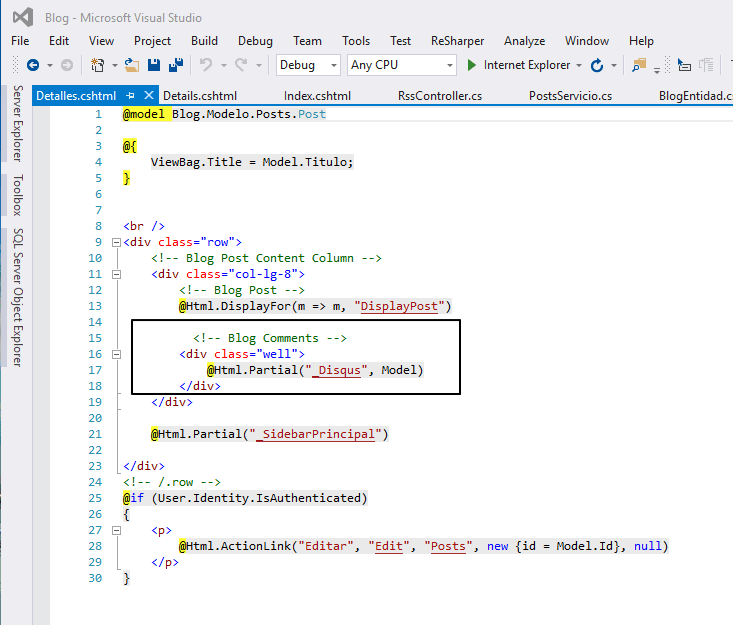
Este es el código de "Detalles.cshtml":

Así de fácil. Después de pintar el post (línea 13) introducimos un div que contiene el Helper para pintar "_Disqus.cshtlm" pasándole el Modelo (Post).
El resultado lo puedes ver en esta misma página. Justo aquí debajo puedes dejar el comentario que quieras :).
----
Actualizción 19/01/2020
Añado la clase Post que actualmente tiene el proyecto por petición de Gonzalo en los comentarios.
public class Post : IEntidadConTags
{
public static Post CrearNuevoPorDefecto(string autor)
{
return new Post
{
Autor = autor,
EsBorrador = true,
EsRssAtom = false,
FechaPost = DateTime.Now,
FechaPublicacion = DateTime.Now.AddMonths(6)
};
}
public Post()
{
Tags = new List<Tag>();
}
public int Id { get; set; }
public string Subtitulo { get; set; }
public string Titulo { get; private set; }
public string Descripcion { get; set; }
public string PalabrasClave { get; set; }
public string UrlImagenPrincipal { get; set; }
public string UrlSlug { get; set; }
public DateTime FechaPost { get; set; }
public string ContenidoHtml { get; set; }
public string PostContenidoHtml { get; set; }
public bool EsBorrador { get; private set; }
public bool EsRssAtom { get; private set; }
public DateTime FechaPublicacion { get; private set; }
public DateTime FechaModificacion { get; set; }
public string Autor { get; set; }
public ICollection<Tag> Tags { get; set; }
public string TituloSinAcentos { get; private set; }
public bool EsPublico => !EsBorrador && FechaPublicacion <= DateTime.Now;
public bool EsMostrarDatosEstructurados =>
!string.IsNullOrEmpty(UrlImagenPrincipal) && !string.IsNullOrEmpty(Descripcion);
public void Publicar(DateTime fechaPost, string urlSlug, bool esRssAtom)
{
FechaPost = fechaPost;
UrlSlug = urlSlug.Replace(" ", "-");
if(DateTime.Now < FechaPublicacion)
FechaPublicacion = DateTime.Now.AddHours(-2).AddMinutes(-1);
EsRssAtom = esRssAtom;
EsBorrador = false;
}
public void ProgramarPublicacion(DateTime fechaPost, string urlSlug, bool esRssAtom, DateTime fechaPublicacion)
{
Publicar(fechaPost, urlSlug, esRssAtom);
FechaPublicacion = fechaPublicacion;
}
public void ModificarTitulo(string titulo)
{
Titulo = titulo;
TituloSinAcentos = titulo.RemoveDiacritics();
}
}
Puntos de mejora de esta clase Post:
- Eliminar el interfaz IEntidadConTags
- Añadir constructor/es con las propiedades obligatorias para crear el Post
- Hacer que todos los Set de las propiedades sean privados
- Crear funciones públicas como puntos de entrada para modificar las propiedades
- Crear métodos estáticos de valiación