Cuáles fueron las primeras clases de este Blog ASP.NET MVC5 y dónde están ubicadas

El Modelo, el Dominio, la BLL, el Motor, Core, Servicios, Business y una infinidad de nombres más para un mismo concepto: lugar de la aplicación donde hay que situar la parte más importante del código.
Esta parte puede estar dentro de un mismo proyecto de Visual Studio o segregada entre varios, pero lo importante es centralizar en sus clases toda la lógica del negocio, todo el conocimiento, todo lo importante.
En este post voy a explicar dónde coloqué el "Modelo" de este blog y sus dos clases más importantes.
Creando capas
La primera versión del blog sólo necesitaba una capa o proyecto: Blog.Web:

Hasta aquí, simplemente había utilizado la plantilla con la que Visual Studio crea un proyecto ya configurado para empezar a trabajar. Ahora hay que empezar a crear clases y con ello vienen las primeras decisiones ¿qué clases creo primero? ¿cómo las nombro? ¿en qué lugar las coloco?
Respecto a qué clases crear primero, en mi caso, siempre empiezo por las del Modelo.
Para este blog podría haber guardado las clases del Modelo en la capa Blog.Web que ya había creado y no hubiera habido ningún problema, pero si creamos un proyecto diferente para ellas, luego será más fácil encontrarlas y además podremos asegurarnos que no tienen dependencias de otros proyectos.
De modo para el Modelo decidí crear un nuevo proyecto o capa.
- Blog.Modelo: capa de negocio
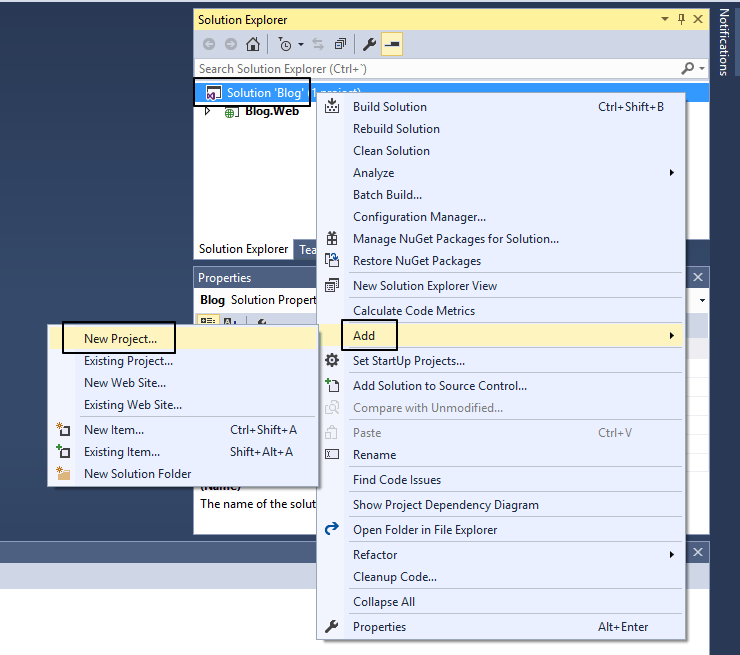
Para crear una capa o proyecto simplemente hay que colocarse con el ratón sobre la solución y hacer clic con el botón derecho Solution > Add > New Project.

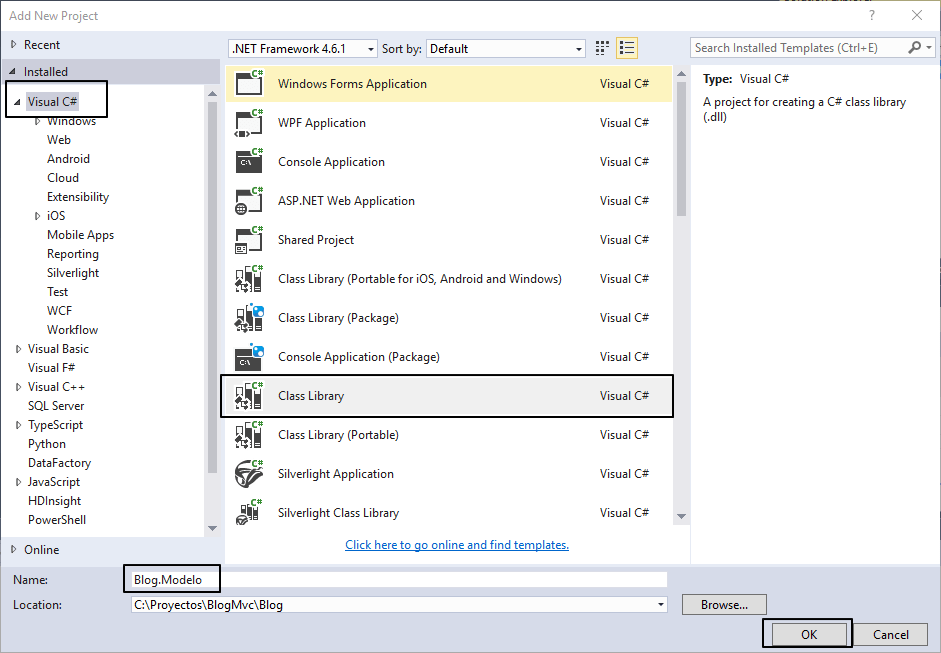
Creamos primero la capa de datos seleccionando Visual C# > Class Library y le damos el nombre de Blog.Modelo:

El resultado tras crear la nueva capa es una solución con 2 proyectos (que representan capas):

Existen diferentes arquitecturas y diferentes maneras de crear dependencias entre proyectos. A mi particularmente me gusta la "arquitectura cebolla" dónde el "Modelo" es la capa más interna de la cebolla y todas las demás dependen de ella.
Definiendo el Modelo
Una vez definida la capa donde colocar las clases más importantes es hora de ponerse a trabajar.
Las dos primeras clases que definí al iniciar este blog fueron Post y Tag
Esta es la clase Post:
- Id: será el identificador único de la entidad y corresponderá con un campo autonumérico de la base de datos.
- Título: título del post que también mapearé al título de la página html.
- Subtítulo: contendrá contenido HTML y representará el inicio del artículo, así como la parte inicial que se muestra de un listado de artículos. Al final de cada item de este listado colocaré el botón "leer más". Tener separado el post en dos para mostrar la primera parte cuando convenga evita tener que truncar html para mostrar por ejemplo los 400 primeros dígitos. Además de evitar el truncado, dejamos al usuario la flexibilidad de mostrar los x primeros dígitos que él decida.
- UrlSlug: define la parte final de la url del post. Por ejemplo, el UrlSlug de este artículo es: clases-modelo-dominio-corazon-blog-mvc5. Conviene que la url contenga palabras clave y que describa en la medida de lo posible el contenido de la página.
- FechaPost: fecha de creación del artículo.
- ContenidoHtml: contenido HTML del post. En general es texto entre tags <p> que representan parágrafos, pero puede contener imágenes, links y scripts externos, por ejemplo un vídeo de YouTube.
- EsBorrador: un bit de control que permite guardar el post como borrador.
- FechaPublicacion: puede ser que quieras escribir dos posts seguidos pero que se publiquen en dos días diferentes. Para estos casos se puede utilizar este campo.
- Autor: en general siempre es el mismo autor, pero la mayoría de blogs contemplan diferentes autores. Este es el campo donde se guardó el nombre del autor.
- Tags: colección de palabras clave que representan el post.
- EsPublico: campo de lectura que combina "EsBorrador" con "FechaPublicacion" para determinar si el post está publicado.
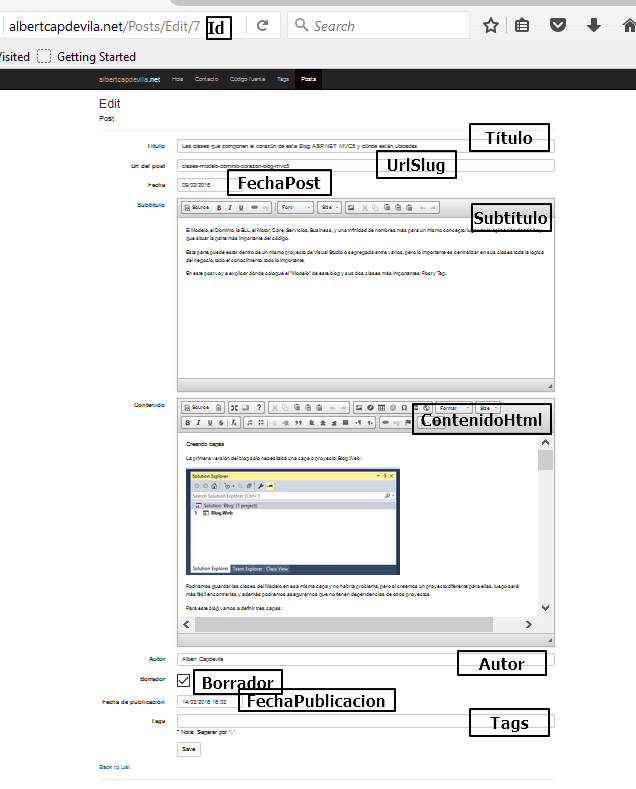
Con estos campos la pantalla de edición y creación de un Post es esta:

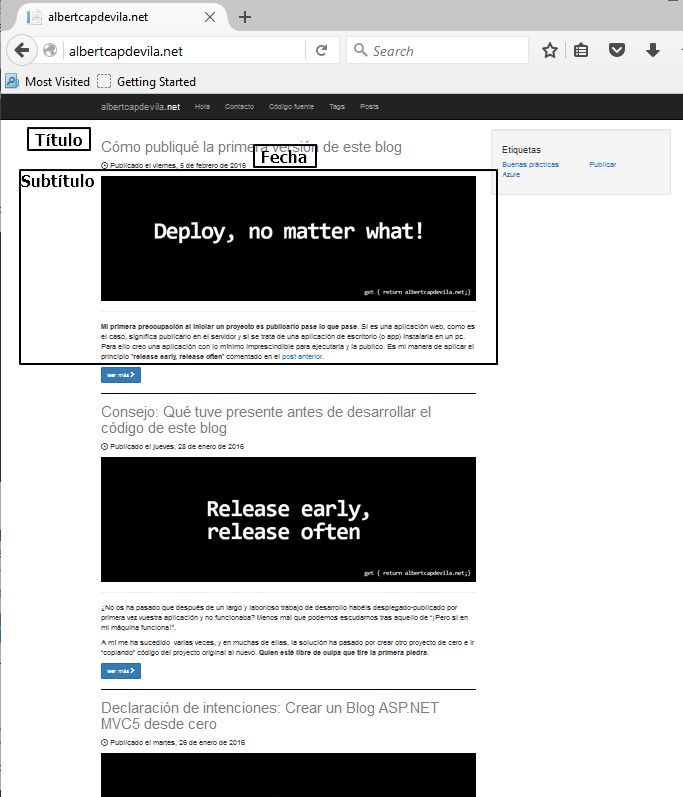
Su visualización en la portada:

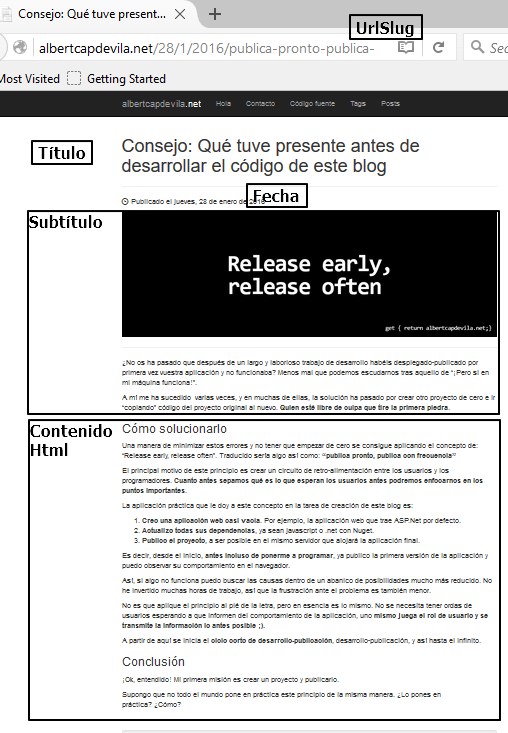
Y su visualización completa:

Con la clase Post ya sería suficiente para crear un blog porque permite crear contenido. El conjunto de posts es lo que conforma el Blog, pero me vi con fuerzas de seguir creando clases y me lancé a por Tag.
Los tags o etiquetas vienen a ser las palabras clave que describen cada post, y además sirven para clasificarlos. Al seleccionar un tag debería aparecer una página mostrando un listado con los posts etiquetados bajo ese concepto.
Esta es la clase Tag que definí:
- Id: identificador único del tag.
- Nombre: nombre del tag, con acentos y espacios en blanco.
- UrlSlug: Url que sirve para identificar la página donde se tienen que mostrar todos los post etiquetados con el tag. Sin acentos, sin símbolos extraños y sin espacios.
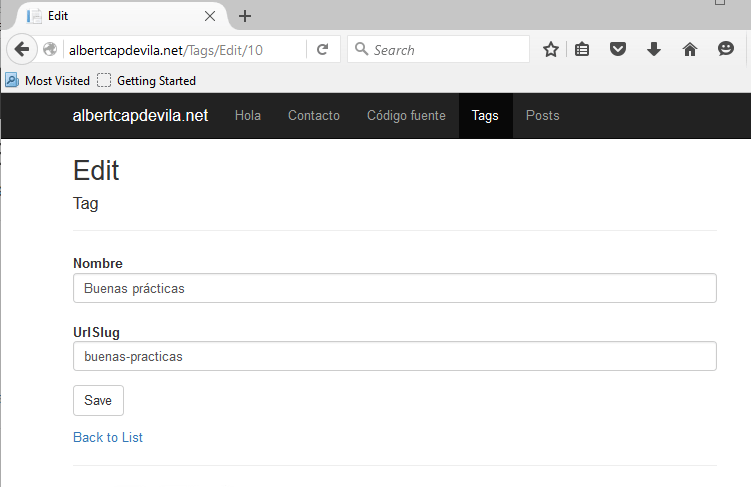
Esta es la pantalla de edición del tag:

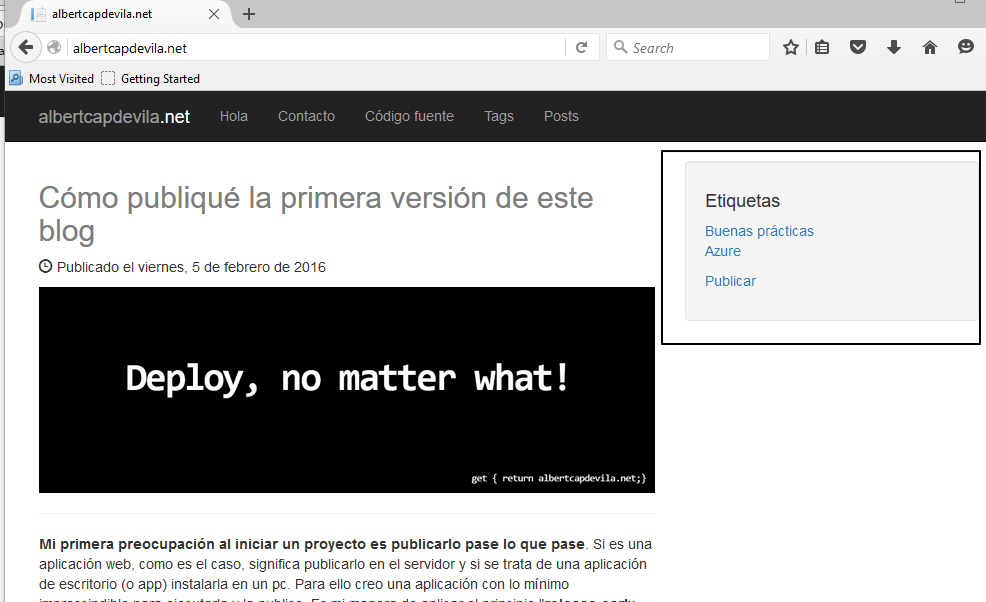
Y esta la portada con una "sidebar" que contiene todos los tags del blog:

Por ahora sólo he mostrado las clases, más adelante ya mostraré cómo visualizarlas por pantalla y cómo editarlas. Lo importante es que a partir de ellas vamos a ir creando la infraestructura necesaria para visualizarlas, editarlas, realizar búsquedas y todo lo necesario para configurar un blog.
Conclusión
El Modelo es la parte más importante de una aplicación. En él se ubican las clases que definen el comportamiento de la aplicación.
Para aislar sus clases de dependencias externas suelo situar el modelo en un proyecto separado de Visual Studio.
El resto de proyectos de este blog dependen de la capa Modelo.
Las primeras clases que creé en el Modelo fueron Post y Tag, y con ellas ya sería suficiente para crear el blog.