Creando las primeras pantallas de mantenimiento mediante Scaffolding

En Visual Studio existe una funcionalidad llamada "Scaffolding" que permite crear pantallas de edición, visualización, creación y eliminación de los registros de la base de datos. En un par de clics tienes montada la típica pantalla de mantenimiento de una tabla.
Suelo utilizar esta funcionalidad cuando estoy empezando a desarrollar una aplicación porque consigo avanzar muy rápido, ¡pero ojo al dato! Si la aplicación crece y se mantiene el mismo patrón de diseño para las demás pantallas, se corre el peligro de entrar en el lado oscuro de la programación, aquel que te lleva inevitablemente a repetir una y otra vez las mismas líneas de código ;).
Por eso, cuando utilices estos poderes, ten presente que a largo plazo deberás volver al código autogenerado y rediseñarlo para delegar cada funcionalidad a su clase adecuada.
Previa antes del Scaffolding
En las entradas anteriores mostré cómo creé las capas de datos (Blog.Datos) y modelo (Blog.Modelo). En esta entrada voy a mostrar los primeros pasos que hice en la capa de presentación, llamada también UI (User Interface).
Los elementos principales del UI son las pantallas. A través de ellas el usuario ha de ser capaz modificar, crear y editar el contenido del blog.
Las pantallas son un elemento de la capa de presentación y por tanto se van a ubicar en el proyecto Blog.Web. Para crear una pantalla en MVC5 se necesitan dos elementos:
- El controlador: controller
- Las vistas: views
- Opcionalmente una clase modelo: model
Los controladores son responsables de procesar las solicitudes de entrada que vienen a través de las urls. Cada url va a parar a una función del controlador que se denomina acción. La acción debe procesar los datos de entrada y enviar una respuesta de vuelta al cliente. El resultado de cada respuesta devuelta es una vista renderizada, aunque también puede ser un archivo, un texto o un objeto en formato json o xml. En todo caso lo habitual es que cada acción del controlador tenga asociada una vista.
Opcionalmente el controlador también puede generar un modelo de datos y pasárselo a la vista. En ese caso el controlador va a necesitar "ver" las clases de Modelo. Eso significa que hay que añadir una referencia a la capa Modelo. También necesitará una referencia a la capa Datos porque va a ser a través de una instancia de DbContext que se enviarán los datos a la base de datos.
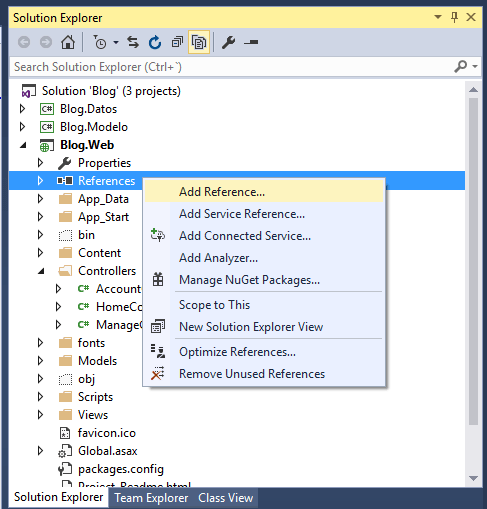
Para añadir las referencias de estos dos proyectos ve a References > Add Reference:

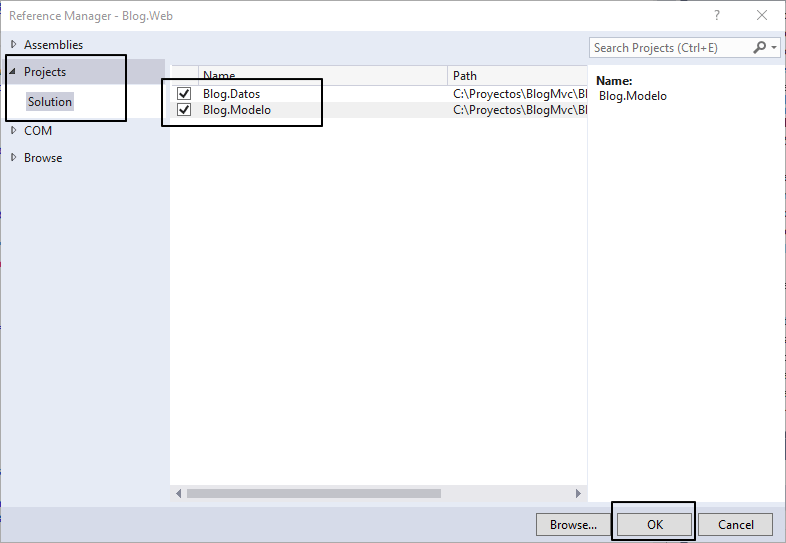
Selecciona la pestaña Projects > Solution para que aparezca la lista de proyectos de la solución:

Con las referencias en su sitio ya estamos preparados para crear pantallas.
¿Hay alguna manera de crear pantallas rápidamente?
Scaffolding: creando pantallas como churros
Sí, Visual Studio incorpora una funcionalidad de serie llamada Scaffolding que permite crear pantallas en un par de clics. Veamos cómo utilizarla para crear una pantalla de mantenimiento de Tags.
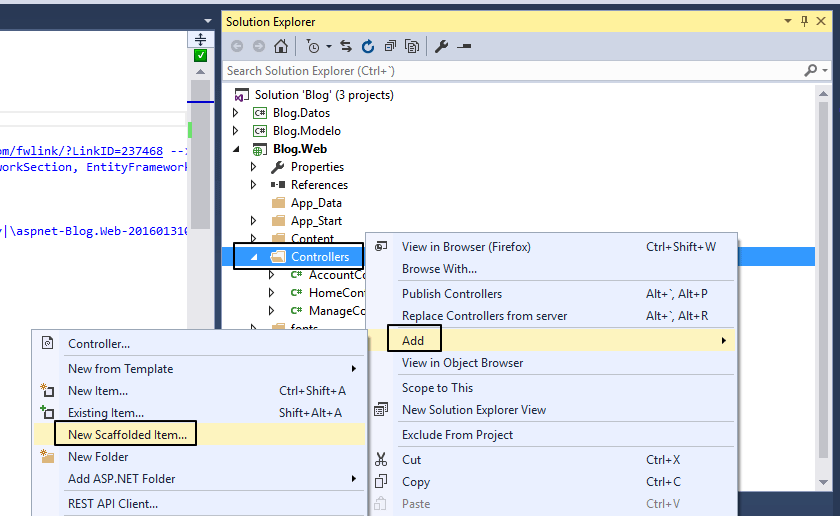
Si vamos a la carpeta "Controllers" y hacemos clic con el botón derecho Add > New Scaffolded Item...

Seleccionamos el controlador con vistas y EF:

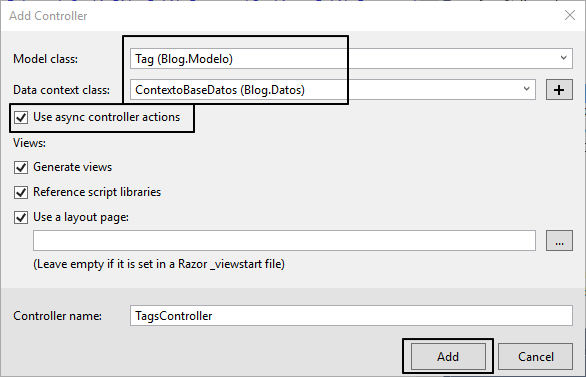
Aparece un cuadro de diálogo que nos pide la entidad que queremos utilizar y el nombre de la clase que implementa DbContext:

Ya que se nos da la oportunidad de escoger entre métodos asíncronos o síncronos, seleccionamos asíncronos (async). Este es un tema que trataré más adelante. Por ahora no tiene demasiada importancia seleccionar uno u otro.
El nombre que escogí para el controlador es TagsController.
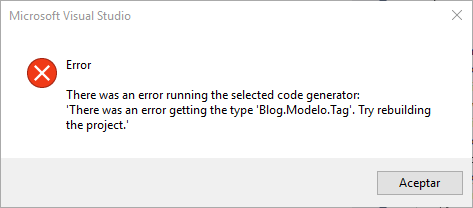
¡Ojo! Si previamente no has compilado el proyecto entonces el Scaffolding puede fallar:

Simplemente hay que compilar la aplicación para que el sistema pueda generar las dll que necesita para la creación del controlador y sus vistas.
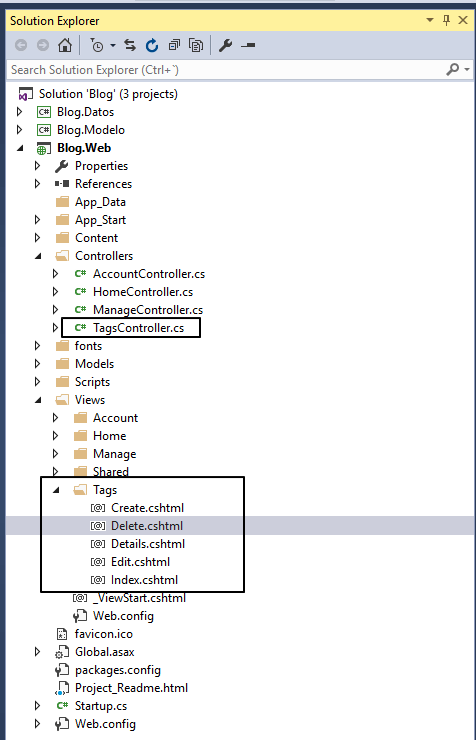
Una vez finalizado el Scaffoldig el resultado es una clase TagsController y cinco vistas dentro de la carpeta /Views/Tags/:

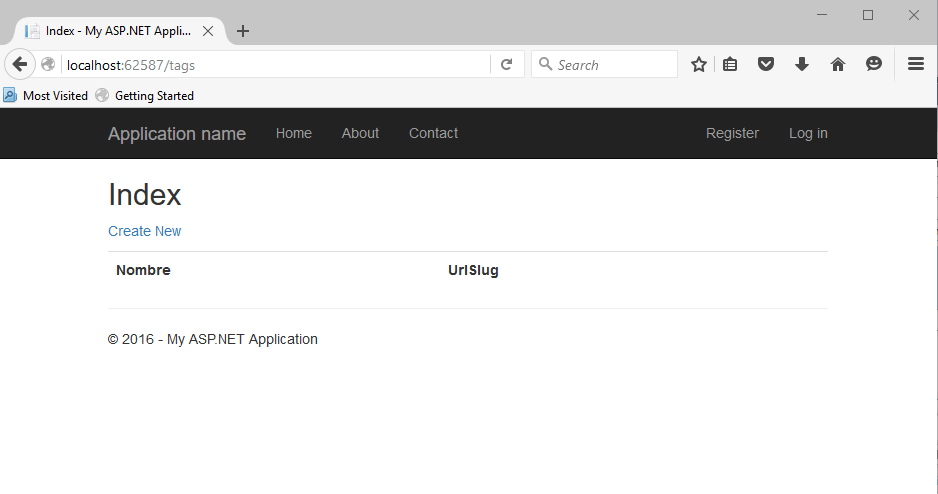
Veámos cuál es el resultado al ejecutar la aplicación (F5) y navegar a la ruta /tags:

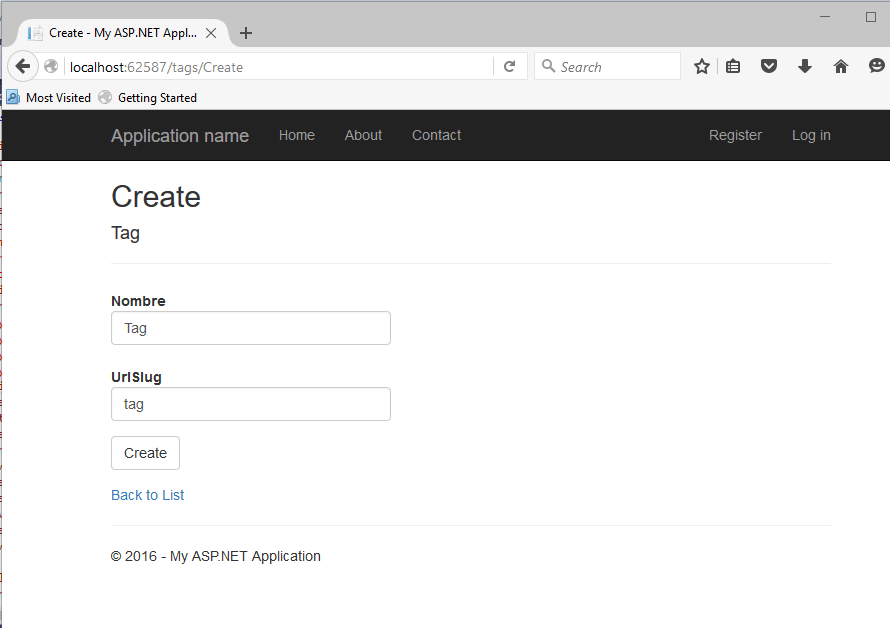
Si seleccionamos Create New accedemos a la pantalla de creación:

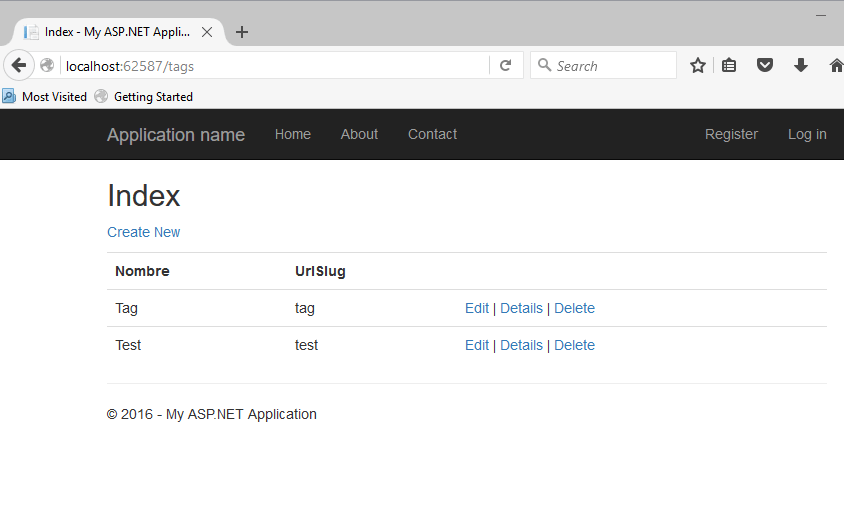
Después de crear dos tags y volver a la ruta /tags ahora se ve claramente que la pantalla se trata de un listado de tags:

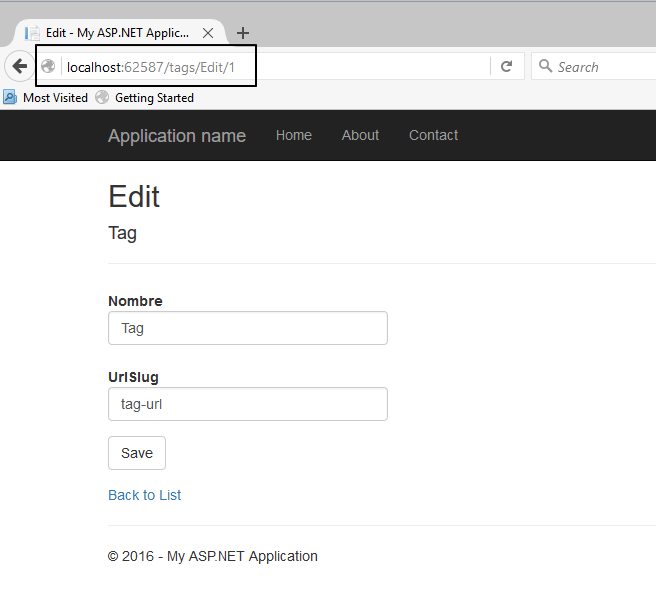
Podemos editar un tag y aprovechar para fijarnos en cada una de las rutas de la pantalla. Cada ruta corresponde con una acción del controlador.

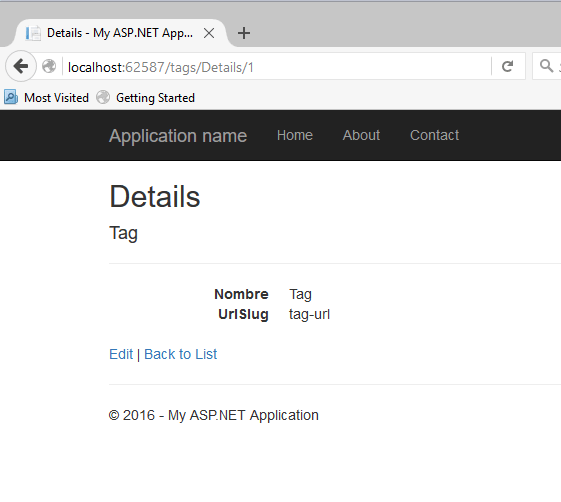
La pantalla para visualizar los detalles del tag:

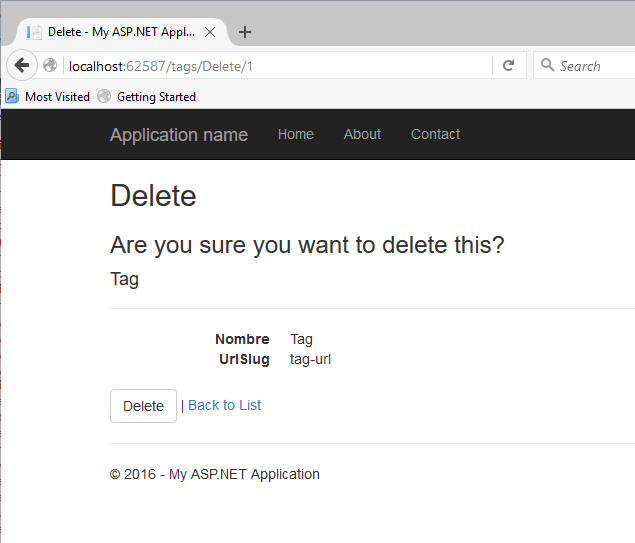
Y por último la pantalla de eliminación. Se pide confirmar antes de ejecutar la eliminación.

Tras la confirmación de una eliminación se vuelve a la pantalla del listado de tags.
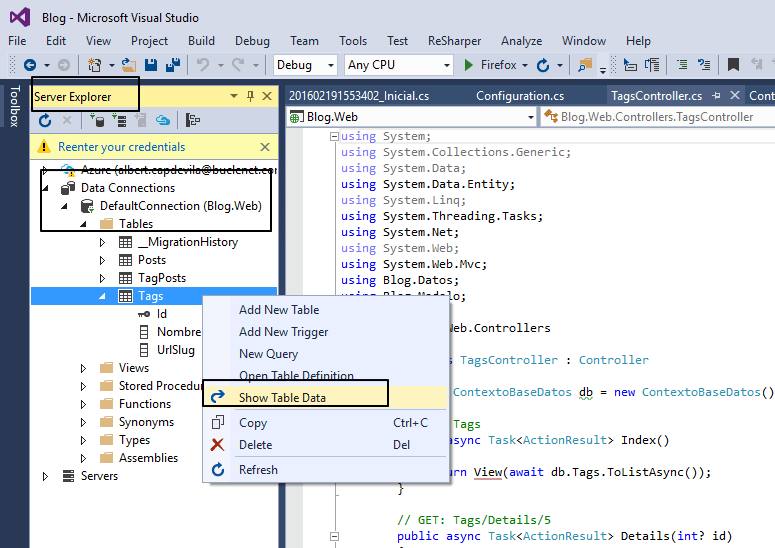
Desde el Server Explorer de Visual Studio podemos ver que estos cambios se han guardado en la base de datos:

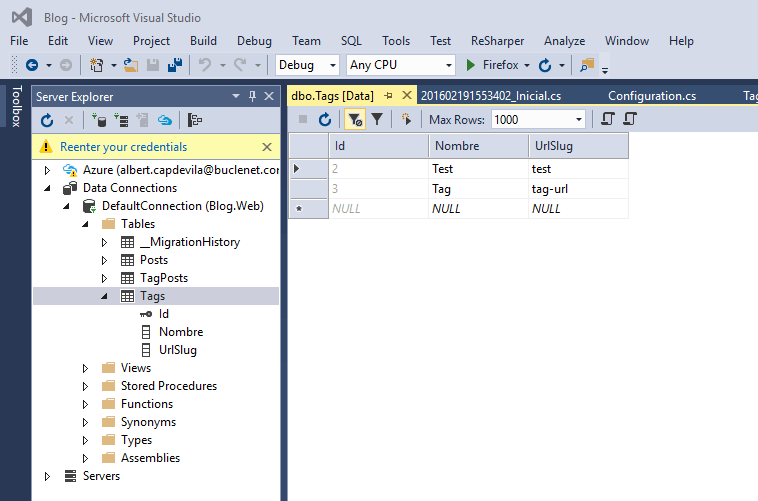
Datos de la tabla Tags:

Así es como creé la primera pantalla de mantenimiento de este Blog.
Anécdota laboral
Una vez en una entrevista de trabajo me propusieron un micro-proyecto que consistía en crear 5 o 6 pantallas de mantenimiento. Me pidieron realizar una estimación "in situ" sin tener casi información. No recuerdo el número exacto de horas que di, pero sí recuerdo quedarme "patidifuso" cuando el reclutador/cliente me contestó que ellos ya tenían estipulado un número de horas por mantenimiento y que mi estimación era demasiado elevada.
Por lo visto, tras años de arduas investigaciones, sudor, sangre y lágimas, el departamento de I+D de mantenimientos de esta empresa había llegado a la conclusión de que un mantenimiento se podía completar en cuatro horas. Da igual que el mantenimiento fuese de peras o de manzanas, web o aplicación de escritorio, para ellos una pantalla de mantenimiento se hace en cuatro horas. Ante casos de este calibre lo más sensato es huir.
De todos modos, bromas a parte, pensándolo de nuevo puede que 4 horas por mantenimiento pueda servir como estimación de partida, evidentemente dependerá del contexto.
Pues bien, con este preciado conocimiento bajo el brazo podríamos estar satisfechos con el trabajo realizado por Scaffolding pues crear un mantenimiento de tags fue cuestión de minutos. Otro gallo cantaría si se tratase del mantenimiento de Posts, pero eso ya es otra historia.
No es oro todo lo que reluce
La primera vez que vi en acción Scaffolding pensé que se podrían hacer aplicaciones dinámicas como churros. La realidad es muy distinta. Después de varios años nunca he dejado tal cual un cotrolador o una vista creada por Scaffolding. Siempre hay gran cantidad de detalles que hay que modificar:
- El controlador trabaja directamente con DbContex. Por poco que crezca la aplicación nos obligará a duplicar código.
- Las entidades se muestran directamente en las vistas, cosa que no se considera una buena práctica. Mejor que pasar una entidad tal cual, es crear otra clase con las propiedades similares o iguales según el caso. De hecho lo más adecuado sería crear un modelo especializado y diferente para cada vista. A esta práctica se la llama trabajar con ViewModels. Cada vista debería tener un ViewModel diferente.
- Scaffolding crea unas clases de estilos predeterminadas, las de Bootstrap, y puede que no sean las deseadas.
- La pantalla Index que corresponde al listado no tiene paginación, así que si la tabla crece puedes acabar con una pantalla con miles de líneas.
- No está implementada la búsqueda ni la ordenación por columnas.
- Los controles de edición para cada uno de los campos no están personalizados. Por ejemplo, para los campos fechas el editor es un cuadro de texto y no un selector de fechas.
- Está en inglés y en mi caso siempre he tenido que traducir todas las vistas.
- Después de editar cualquier entidad siempre se vuelve al listado y quizá esto no interese.
- El botón de eliminar está al lado del de editar y el de detalles. Es un detalle poco importante, pero en mi caso prefiero tener el link de eliminar separado de los demás.
En muchas ocasiones me he preguntado si hubiera sido más rápido no haber utilizado Scaffolding. ¿Qué opinas? ¿A favor o en contra del Scaffolding?